About Me

As a teacher I was the team builder and motivator; building confidence and skills in students. Working as a group to achieve goals and overcome challenges motivates me. In software engineering it takes a team to make a project work. I learned that while attending Holberton School. I was motivated to increase my knowledge and skills in software engineering. By the way, check out my awesome work.
In software engineering it takes a team to make a project work. The skills and strengths of each member is not greater than the collective capabilities of the team. Running something you have been working on, getting and giving feedback to make it better, fixing errors and running it again is an awesome process.
Portfolio

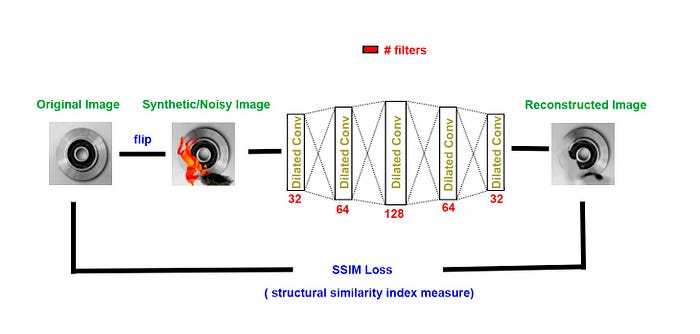
Anomaly Detetion with Computer Vision
As a final group project, we partnered with LinkedAI to automate the anomaly detection process for the production line. We were able to accomplish this by using synthetic data to train the model. To read more about the project click here: "Anomaly Detection with Computer Vision".

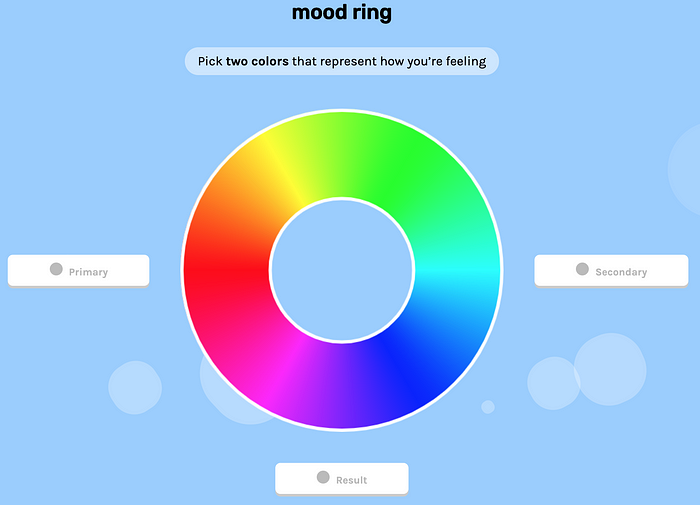
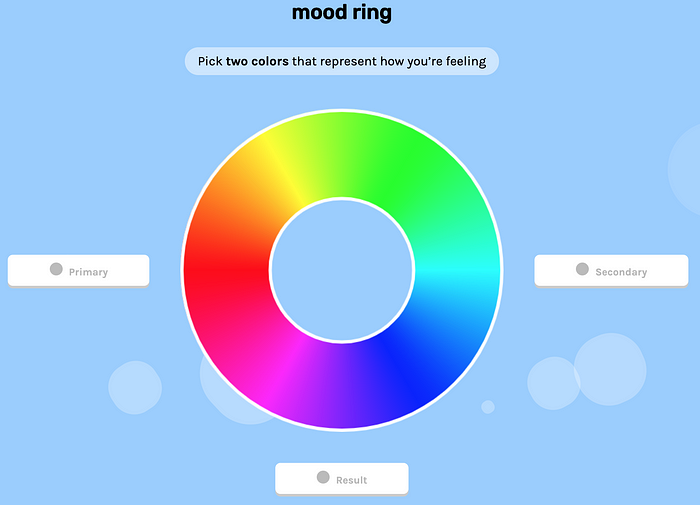
Mood Ring
Are you familiar with the moods rings from the 70's and 80's? Mood rings were invented in 1975 by Maris Ambats and Josh Reynolds. With this group project our goal was to create an online mood ring. To read more about the project click here: "My Project Journey".
Blog Links
Regularization: Four Techniques
First Summary: ImageNet Classification
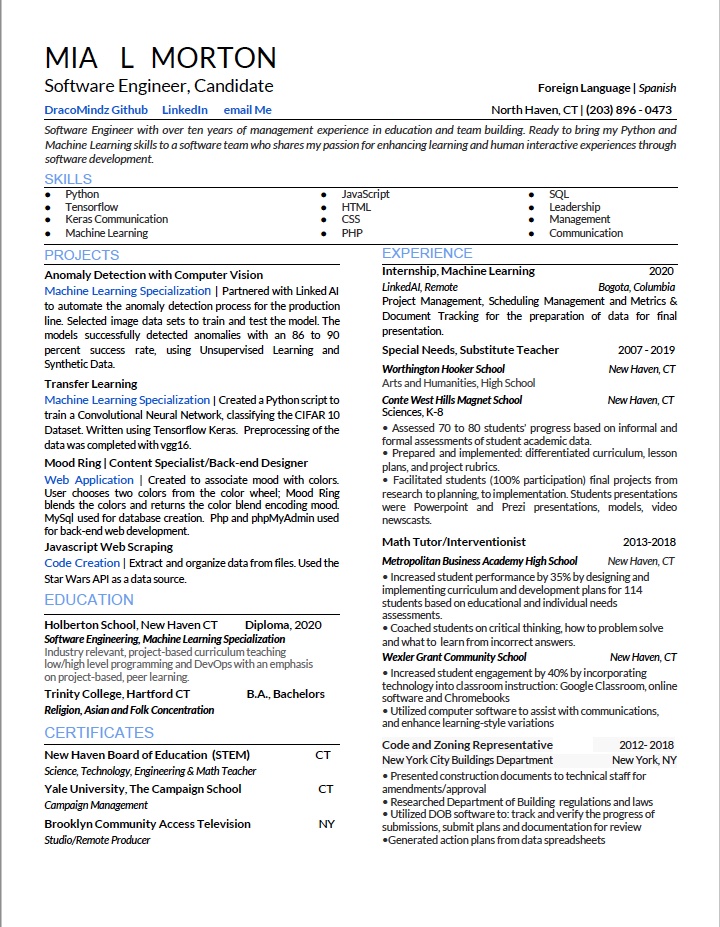
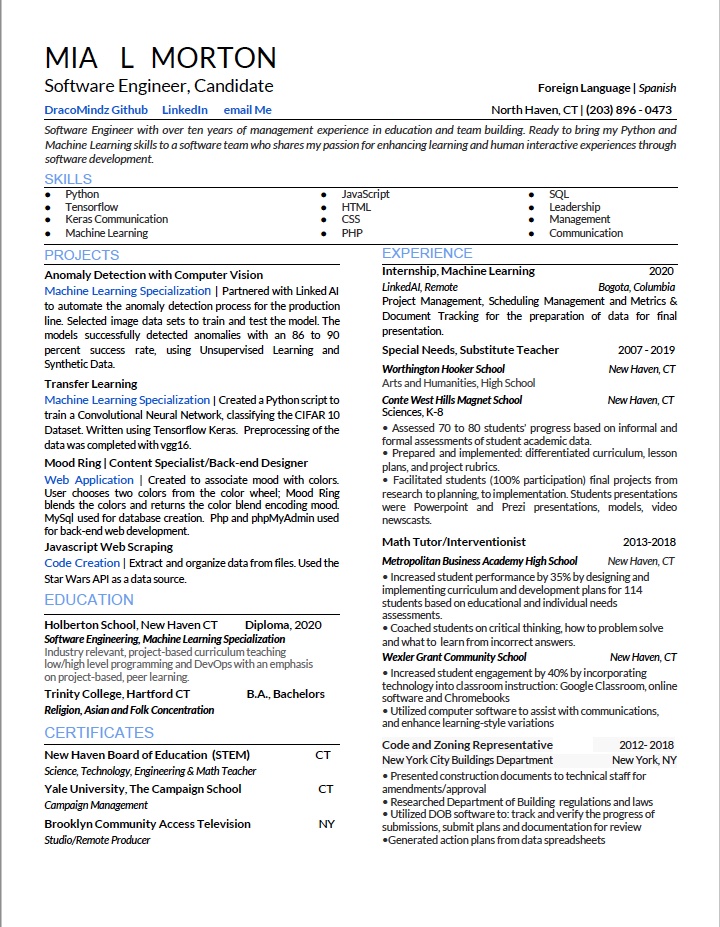
Resume

download My Resume
Contact Me
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |